Kembali
pada pembahasan komputer grafis yaitu pada pertemuan 9. Pada pertemuan ini
dibahas mengenai cara membuat grafik dua dimensi menjadi animasi. Langsung saja
kita bahas mengenai pembuatan animasi yang akan berguna untuk pembuatan project akhir.
Animasi
yang akan dibuat adalah rotasi pada objek bintang yang pernah kita buat pada
pertemuan yang lalu (pertemuan 7 paling lengkap mengenai bintang). Animasi
dapat dilakukan dengan 2 cara yaitu dengan proses looping dan cara kedua adalah
dengan menggunakan objek timer yang telah disediakan pada delphi. Penulisan
kode program untuk cara pertama adalah sebagai berikut:
Cara
di atas adalah dengan melakukan looping for untuk menggambar seolah-olah objek
bola bergerak. Maka dari itu jika kita perhatikan maka di awal dari looping for
kita masukkan script untuk menghapus, gunanya adalah untuk menghapus gambar
yang sudah digambar sebelumnya. Untuk menggambar animasi dalam grafik maka
diperlukan yang namanya repaint dan sleep. Jika pada animasi teks tidak
diperlukan. Untuk itu kita gunakan repaint untuk menggambar dan sleep untuk
memberi jedah sebentar agar gambar dapat dilihat oleh mata kita sebelum dihapus
pada awal looping for.
Cara
kedua adalah dengan menggunakan objek timer. Cara ini yang akan kita gunakan
pada praktikum pertemuan 9 ini mengenai animasi, penulisannya adalah sebagai
berikut:
Dapat
kita lihat bahwa looping for pada cara 1 digantikan dengan timer. Pada timer
yang perlu diperhatikan adalah enabled true atau false, yang artinya jika timer
enabled false maka timer dianggap tidak berjalan, jika true maka akan bergerak
atau melakukan looping. Yang perlu diperhatikan lagi adalah properties
interval, di mana interval ini akan mengatur kecepatan pergerakan dari timer,
timer ini dalam satuan milisecond.
Langsung
kita bahas mengenai praktikum pembuatan animasi pada objek 2 dimensi yaitu
bintang:
Langkah
1: Siapkan halaman kerja dengan objek-objek seperti berikut:
Lembar
kerja ini dapat di kembangkan dari pertemuan 7 yang telah kita buat. Yang perlu
ditambahkan adalah objek yang diberi warna dan anak panah. Pada posisi ini,
ketiga objek timer diatur agar properties untuk enabled adala false. Jadi
ketika program dijalankan, maka timer-timer tersebut tidak dalam posisi aktif
melainkan dalam posisi off atau tidak aktif.
Selanjutnya
kita akan langsung membahas kode program perobjek yang ditambahkan untuk
membuat animasi. Selanjutnya kita akan membahas kode program untuk button
Animasi Rotasi.
Langkah
2: Kode program button Animasi Rotasi dan timer 1 (tm1)
Dapat
kita lihat dari kode program di atas, kita menuliskannya untuk button Animasi
Rotasi hanya mengatur agar timer 1 yaitu tm1 mempunyai enabled yang true. Selanjutnya
untuk menggambar, kode untuk menggambar dituliskan pada timer. Kode program
yang di tulis ini merupakan kode program yang sama persis dengan kode program
yang kita gunakan untuk membuat bintang rotasi. Hanya dituliskan di bagian
procedur timer ini maka akan membuat objek bintang berputar tanpa kita harus
menekan button rotasi tanpa henti.
Selanjutnya
untuk mengatur button Stop/Start berikut ini kode programnya:
Kita hanya perlu menuliskan kode program seperti
di atas yang artinya jika timer dalam posisi enabled true maka akan dihasilkan
nilai bukan (not) true yaitu false. Jika nilai false maka akan menghasilkan
nilai bukan (not) false yaitu true. Hasilnya ketika dijalankan adalah sebagai
berikut:
Tampilannya:
Tampilan
di atas sebenarnya bergerak terus hanya saja jika di screen shoot tentunya
tidak akan bergerak.
Langkah
3: Penulisan kode program untuk button Animasi Pivot Point yaitu untuk rotasi
di tempat.
Dari
kode program di atas, kita akan menghasilkan bintang yang otomatis berputar
pada porosnya. Tampilannya adalah sebagai berikut:
Hasil
saat button Animasi Pivot Point diklik:
Gambar
tampilan di atas juga sebenarnya bintang bergerak berputar terus di tempatnya.
Hasilnya dapat dilihat ketika kita praktekkan di delphi. Selanjutnya kita akan
membahas satu Button lagi yaitu Button Rotasi + Komposit. Button ini berfungsi
untuk membuat bintang berotasi sekaligus berputar di tempatnya. Jadi bisa
dikatakan ini adalah campuran antara rotasi dan komposit rotasi.
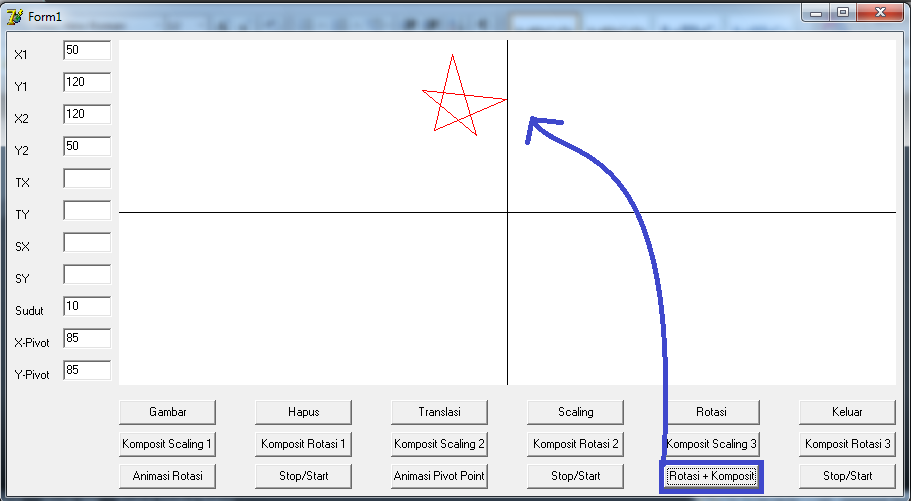
Langkah
4: Membuat prosedur untuk button Rotasi + Komposit, tm3, dan Stop/Start
Dari
kode program di atas kita dapat mengetahui bahwa bintang dirotasi dulu bersama
dengan pivot pointnya. Setelah itu langsung dilanjutkan dengan rotasi komposit
agar bintang berputar juga di tempat. Tampilannya sebagai berikut:
Bitang
terlihat rotasi sambil berputar pada titik pusatnya.
Pada Ketiga Button yang kita bahas, jika button Stop/Start ditekan maka pergerakan dari objek bintang akan berhenti, jika ditekan lagi maka akan lanjut bergerak berputar.
Sekian dulu pembahasan mengenai animasi yang dilakukan pada pertemuan 9 ini. Terimakasih untuk para pembaca.
Semoga bisa bermanfaat.. ^.^